How To Add Back To Top Button In Blogger

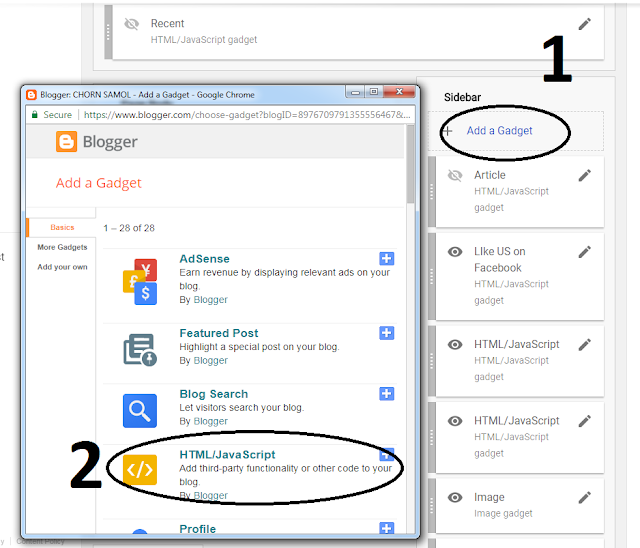
Try Step below:


Copy Code Below:
<!-- Go top Button -->
<script>
jQuery(document).ready(function() {
var offset = 220;
var duration = 500;
jQuery(window).scroll(function() {
if (jQuery(this).scrollTop() > offset) {
jQuery('.back-to-top').fadeIn(duration);
} else {
jQuery('.back-to-top').fadeOut(duration);
}
});
jQuery('.back-to-top').click(function(event) {
event.preventDefault();
jQuery('html, body').animate({scrollTop: 0}, duration);
return false;
})
});
</script>
<style>
div#page {
max-width: 900px;
margin-left: auto;
margin-right: auto;
padding: 20px;
}
.back-to-top {
position: fixed;
bottom: 2em;
right: 0px;
text-decoration: none;
color: #000000;
background-color: rgba(235, 235, 235, 0.80);
font-size: 12px;
padding: 1em;
display: none;
}
.back-to-top:hover {
text-decoration: none;
}
</style>
<a href="#" class="back-to-top"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDhLBQ0oL1tAWvlacktZNO_WyLbyph5OZ1QJZGkbS4zODpPuGTKXTzbhod5wNlEyZ0Wiw6P3rPJGcRn-xfrd3a3Z2YvSXwi4LEBJfxD6sWtbpE8gICgdACA5sNbZvTTc2S8zMd77Px7FQ/s1600/4.+Back-To-Top+Button+-+Techtspot.png" alt="Back to Top" / /></a>

by Chorn Samol
How To Add Back To Top Button In Blogger
 Reviewed by John
on
November 12, 2017
Rating:
Reviewed by John
on
November 12, 2017
Rating:
 Reviewed by John
on
November 12, 2017
Rating:
Reviewed by John
on
November 12, 2017
Rating:









No comments